In the world of software testing, APIs are the backbone of most modern applications. Whether you’re working on a mobile app, SAAS platform, or microservices-based architecture, ensuring that APIs function correctly is critical. That’s where Postman, one of the most popular API testing tools, steps in.
This guide is crafted for QA professionals who want to master Postman for API testing—covering everything from basic requests to automated test scripts, collections, mock servers, environments, and integration into CI/CD pipelines.
Table of Content

What is Postman?
Why Postman is Ideal for QA Engineers
Getting Started with Postman
Core Features of Postman for API Testing
Writing Tests with Postman Scripts
Postman Collections and Environments
Automating API Tests with Collection Runner
Mock Servers and Documentation
Integrating Postman with CI/CD
Postman vs Other API Testing Tools
Best Practices for QA Teams Using Postman
Final Thoughts
What is Postman?

Postman is a collaborative API platform that allows you to design, test, debug, and document APIs quickly and efficiently. Originally a Chrome extension, Postman has evolved into a full-fledged desktop and web app used by over 25 million developers and testers worldwide.
At its core, Postman enables HTTP request testing, supports REST, SOAP, and GraphQL APIs, and allows test scripting with JavaScript. It is especially loved by QA engineers for its simplicity, power, and team collaboration features.
Why Postman is Ideal for QA Engineers

Here’s why Postman is a must-have tool in every QA tester’s toolbox:
User-Friendly UI: Easy to use with no need for deep coding skills to start.
Quick Testing & Validation: Send requests, get responses, and validate status codes, headers, and payloads instantly.
In-Built Test Automation: Write scripts to validate responses, simulate test scenarios, and automate workflows.
Collections for Re usability: Group test cases into structured collections for modular and organized testing.
Environment Variables: Switch between different API environments (dev, staging, prod) effortlessly.
Team Collaboration: Share APIs, tests, and results across your QA and dev teams.
Getting Started with Postman

To begin using Postman:
Download Postman from https://www.postman.com/downloads
Create an account (optional but recommended for syncing and sharing)
Create a new request by clicking on “New → HTTP Request”
Enter the API URL (e.g.,
https://api.example.com/users)Choose the request method (GET, POST, PUT, DELETE)
Add headers, parameters, or request body as needed
Click Send and view the response
With just these steps, you’ve performed your first API test using Postman.
Core Features of Postman for API Testing

Here are the main features that make Postman such a powerful API testing tool:
Request Builder: Send any HTTP requests with method, headers, and body.
Response Viewer: Inspect status codes, JSON/XML responses, headers, and time.
Pre-request Scripts: Run JavaScript before a request (e.g., for auth tokens).
Test Scripts: Run JavaScript assertions after the request.
Authorization: Handle OAuth2, Bearer tokens, Basic Auth, API keys easily.
Environment & Global Variables: Store common values and reuse across requests.
Collections: Organize test cases and scenarios for batch execution.
Monitor & Run: Automate tests and schedule recurring tests in the cloud.
Mock Servers: Simulate APIs before backend is ready.
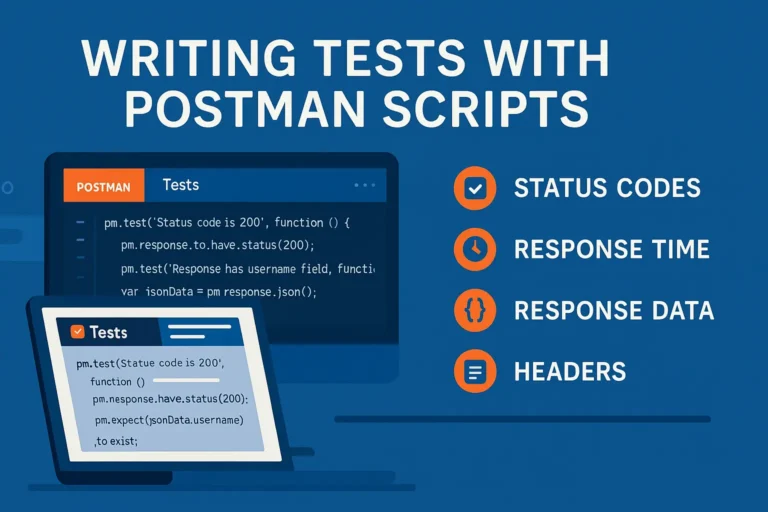
Writing Tests with Postman Scripts

Postman uses a JavaScript-based test editor to write validations. After sending a request, switch to the Tests tab and write assertions like:
pm.test(“Status code is 200”, function () {
pm.response.to.have.status(200);
});
pm.test(“Response has username field”, function () {
var jsonData = pm.response.json();
pm.expect(jsonData.username).to.exist;
});
You can test for:
Status codes
Response body content
Headers
Response time
Schema validation
Postman also provides ready-to-use Snippets for common test conditions.
Postman Collections and Environments

🔹 Collections
Collections are containers that hold multiple requests, tests, pre-scripts, and documentation. They are perfect for organizing:
Modules
Endpoints
User flows (login → create user → update → delete)
🔹 Environments
Environments let you save and switch between variables like:
{{base_url}}{{token}}{{user_id}}
Example:
base_url: https://api.staging.example.com
token: abc123xyz
Automating API Tests with Collection Runner

Postman’s Collection Runner allows you to run a full test suite, log results, and export them.
Steps:
Click “Runner” → Select collection
Choose environment (optional)
Set iteration count or input file (CSV/JSON for data-driven testing)
Click “Run”
The runner shows a detailed report of pass/fail, test output, and response time.
Mock Servers and Documentation

With Postman, you can:
Mock APIs before backend is complete
Define expected request/response pairs
Share mock endpoints with frontend/dev teams
You can also auto-generate API documentation from your collection and share it with your team or clients.
Integrating Postman with CI/CD

Postman supports test automation using:
Newman: A command-line runner for Postman collections
CI tools: Integrate with Jenkins, GitHub Actions, GitLab CI, Azure DevOps
Example Newman command:
newman run my_collection.json -e staging_env.json -r cli,html
You can even fail the pipeline if tests fail, making it great for QA gates.
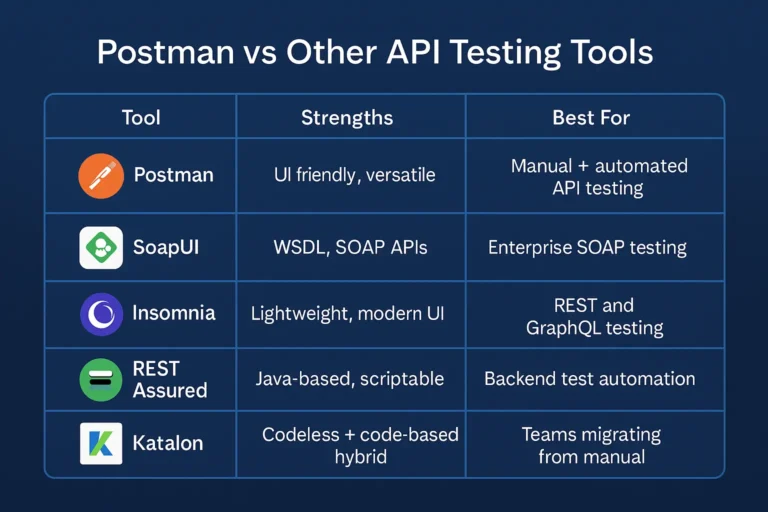
Postman vs Other API Testing Tools

| Tool | Strengths | Best For |
|---|---|---|
| Postman | UI friendly, versatile, collaboration | Manual + automated API testing |
| SoapUI | WSDL, SOAP APIs | Enterprise SOAP testing |
| Insomnia | Lightweight, modern UI | REST and GraphQL testing |
| REST Assured | Java-based, scriptable | Backend test automation |
| Katalon | Codeless + code-based hybrid | Teams migrating from manual |
Postman stands out for its balance between simplicity and power—ideal for QA professionals across skill levels.
Best Practices for QA Teams Using Postman

🧩 Use collections to group related endpoints logically
🔒 Store secrets using environment variables or Postman Vault
🔄 Reuse tests with snippets or shared scripts
🗃️ Maintain test data with external files (CSV/JSON)
⚙️ Integrate with Newman for automated builds
📄 Keep documentation updated for team reference
🚥 Use monitors to schedule periodic test runs
🔍 Test edge cases, nulls, and invalid data
🔄 Include regression scenarios for all endpoints
Final Thoughts

Postman is not just an API client—it’s a complete API lifecycle platform. For QA professionals, it simplifies every aspect of API testing: from writing tests, validating data, mocking responses, organizing requests, and collaborating with dev teams to automating CI/CD workflows.
In an era of fast releases and complex systems, mastering Postman is no longer optional—it’s a competitive advantage.